Beberapa website seperti website musik, penyedia lagu-lagu online, kursus online ataupun yang lainnya, tentunya perlu memasukkan file – file audio sebagai konten dari website tersebut. Secara umum, ada tiga jenis file audio yang bisa dimainkan yaitu audio digital, file music dan text to speech. Selain itu, kita juga bisa menambahkan inline audio pada sebuah website. Inline audio adalah suara yang disertakan dalam suatu halaman web atau sebagai bagian dari suatu halaman web dimana suara tersebut akan dimainkan saat browser diload. Tetapi sebelum Anda memasang inline audio pada website, terlebih dahulu perhatikan apakah penggunaan inline audio tersebut tidak mengganggu pengunjung untuk membaca konten website. Anda sebaiknya memasang inline audio pada halaman web yang diharapkan oleh pengunjung untuk mendengar suara..
Elemen audio
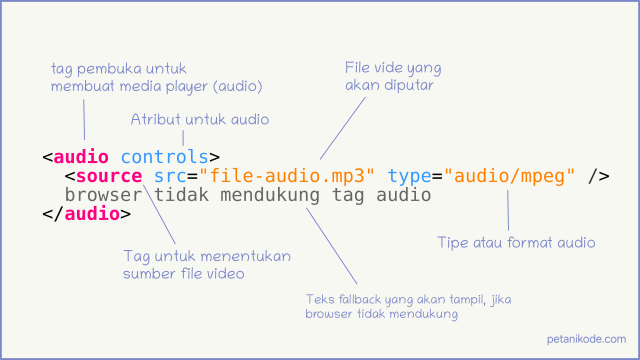
Sebelum adanya HTML 5, audio di HTML ditambahkan dengan program eksternal seperti flash player. Namun, kini HTML sudah punya tag sendiri yakni <audio>. Tag <audio> adalah tag untuk membuat audio player. Lalu kita bisa memberikan file audio yang akan diputar dengan tag <source>.

Atribut untuk Audio
Atribut ini berfungsi untuk mengaktifkan tombol kontrol seperti tombol (play, pause, stop, scroll, dan volume ) Jika bernilai true, maka nilainya boleh tidak diisi. Nilai true artinya, kita akan mengaktifkan tombol kontrol dan jika nilainya false maka artinya tombol kontrol tidak diaktifkan..
autoplay
Atribut ini berfungsi untuk memutar audio secara otomatis. Nilai yang bisa diberikan pada atribut ini adalah true dan false. Nilai true artinya kita akan memutar audio secara otomatis, dan false artinya audio tidak akan diputar secara otomatis.
Loop
Atribut loop berfungsi untuk mengulang-ulang pemutaran audio. Ini seperti repeat one. Nilai yang bisa diberikan adalah true dan false.
muted
Atribut ini berfungsi untuk mensenyapkan audio. Nilai yang bisa diberikan adalah true dan false.
Audio Sebagai Background
Audio kadang sering digunakan sebagai background. Biasanya menggunakan musik. Tujuan menambahkan background agar menambah kesan tertentu pada web. Misalkan, ingin membuat pengunjung merasa santai.. maka kita bisa memutar audio musik yang santai. Cara membuat musk sebagai background adalah dengan menambahkan atribut autoplay, loop, dan menghilangkan kontrol (hidden).